Новый дизайн - эскизы
Как я уже говорил, в новом дизайне принципиально мало что поменяется: мы все это дело затеяли для того, чтобы включить несколько всяких современных возможностей, добавить кое-какие сервисы, сделать современную верстку и сделать так, чтобы оно все еще и было заточено под мобильные устройства.
Структура сайта остается прежней, колонку ленты блога и статей немного расширяем, добавляем всякие удобства в навигацию.
Шапку сайта слегка облегчили - для быстроты загрузки. При этом, правда, уменьшается теплая ламповость, но я еще не решил, на чем в конце концов остановлюсь - оставлю старую шапку или поставлю новую.
Вот несколько эскизов, можно высказываться. (На цветовые выделения в разных разделах внимание не обращайте, мне эта мысль не нравится, там такой разноцветицы не будет.)
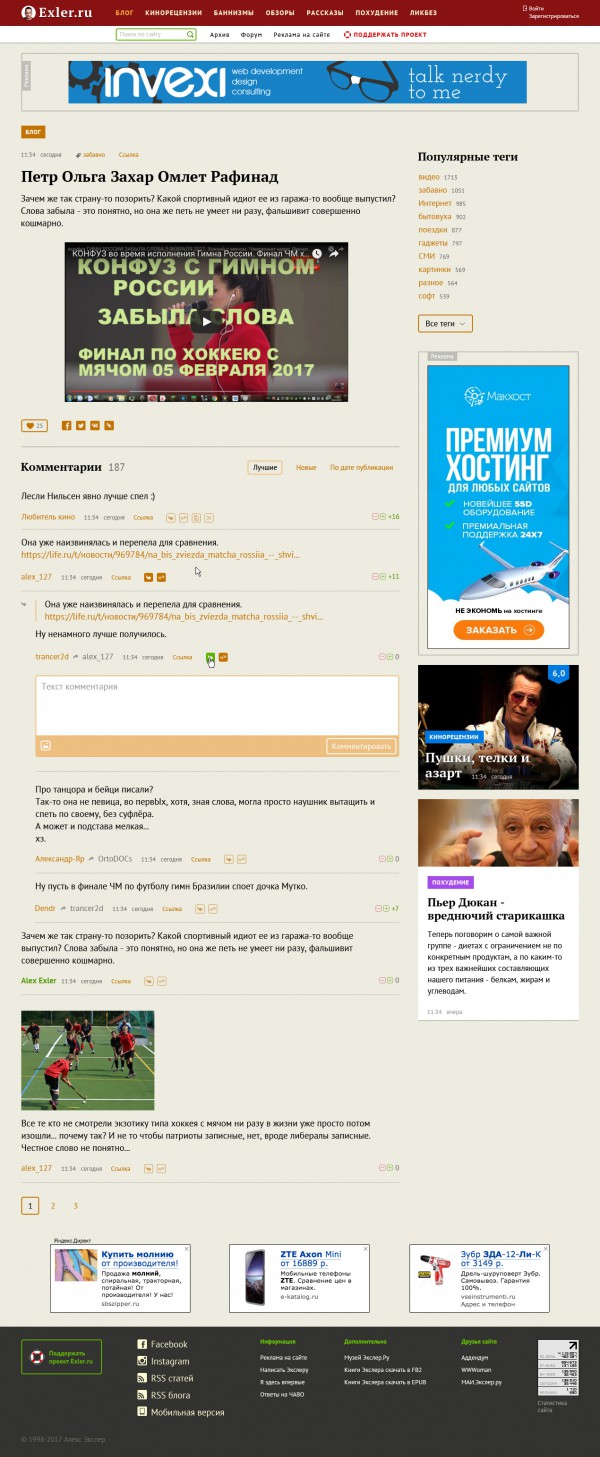
Блог с комментами в залогиненом виде.
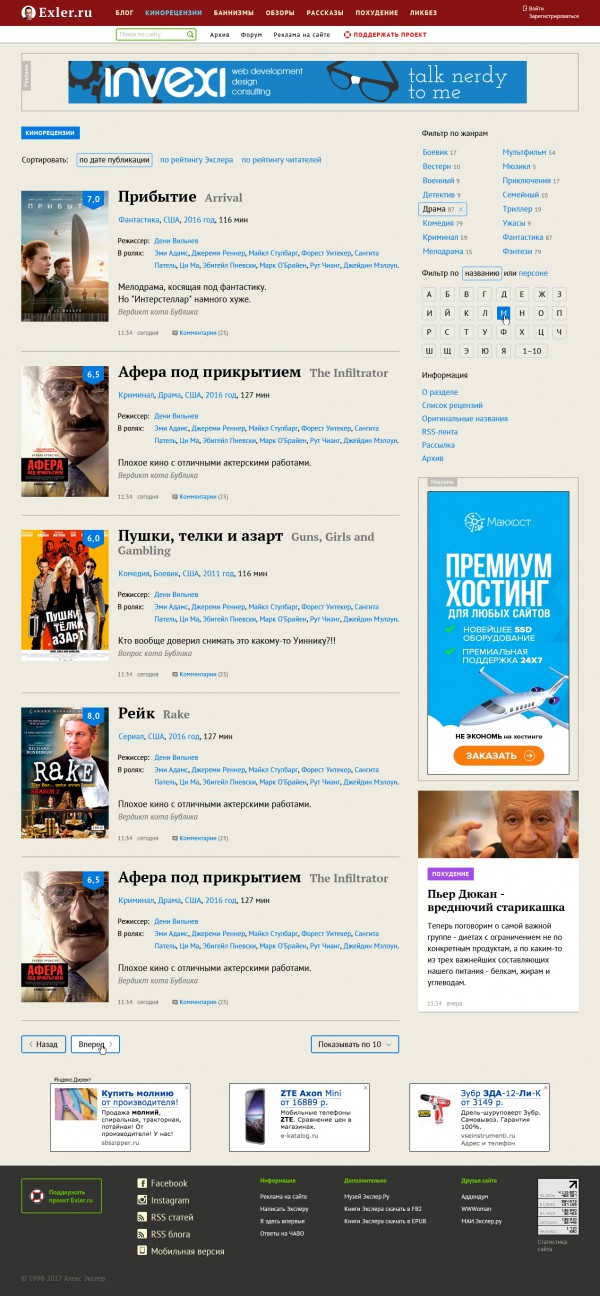
Главная страница кинорецензий.
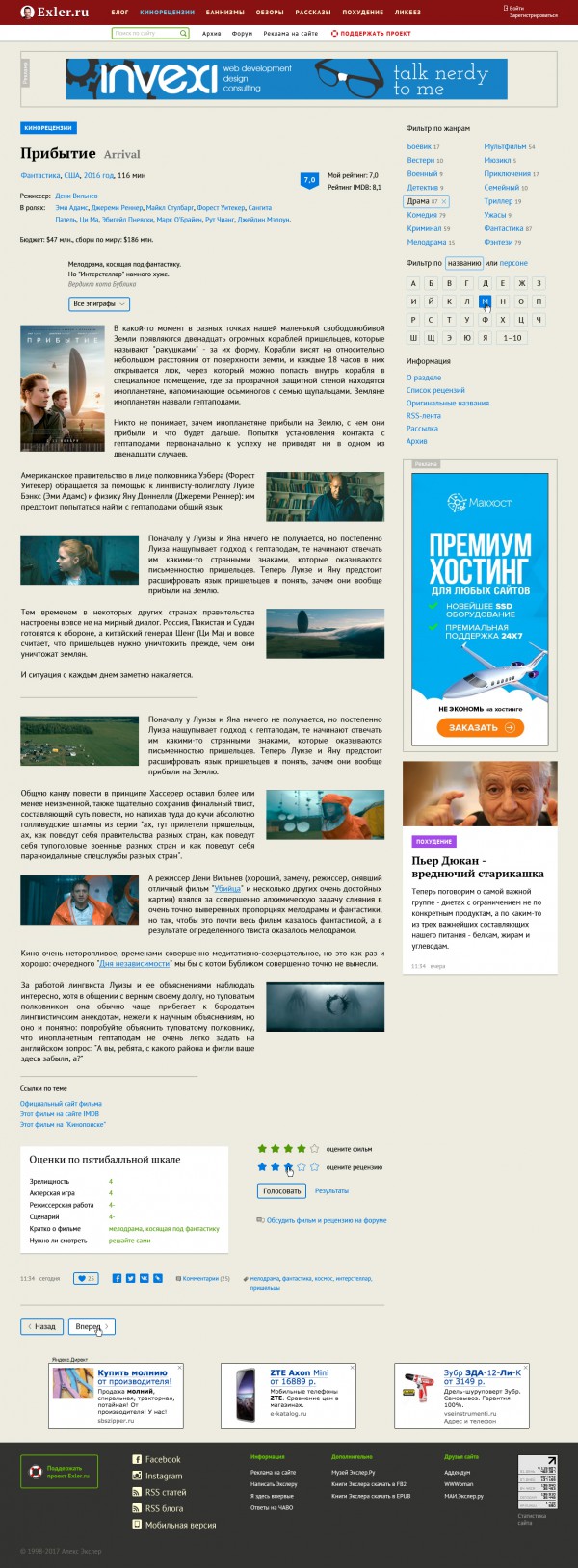
Кинорецензия.
А не будет ли глубокоуважаемый джинн так любезен предусмотреть возможность отключать уведомления для конкретного поста (ну, например, замахался спорить с идиотам альтернативномыслящими участниками обсуждения). К примеру ТотКогоНельзяНазыв Фейсбук такое у себя сделал. Одна из немногих здравых мыслей Фейсбука.
Насчёт шапки - согласен с обеими сторонами, тут нужен компромисс - вернуть старую, но при прокрутке вниз показывать новую тонкую линейку.
Замечаний много, веб-дизайн не сильно изменился в сторону модернизации прежнего вида/функционала и исправления старых косяков. А некоторые косяки новый дизайн даже усугубил - вот только один . (Кстати, раньше можно было вставлять картинки, сейчас нет, жаль).
И замечание насчёт старых меток (рубрик) - вот дубликат , который можно и нужно пофиксить ещё в старом дизайне.
Смотрится здорово и, главное, совершенно оригинально (имхо, конечно, но всё равно... 😄
Плюс согласна с одним из комментов выше - сразу особая атмосфера)
+много за старый шрифт
1. Сейчас, в общем, и так хорошо. Даже очень хорошо.
2. В таком виде, как в этой статье - в общем нормально выглядит. То есть, если автор так видит, то... - я как читатель с 15-летним "стажем", не против. По сравнению с версией, показанной месяц назад, это намного лучше. Сегодняшней "шапки" будет сильно не хватать. И розетки внизу.
Не заметил в эскизах плавающей кнопки наверх/вниз. Было бы здорово добавить.
Есть расширения для браузера, удобно, сразу на все сайты
Ни в коем случае. Еще один маразм новостных сайтов.
Да под какие такие девайсы, блин? Выше скрины выложены, как можно сделать еще лучше?
Да что в ней хорошего? Только перед глазами мельтешит все время.
Оставьте, пожалуйста, шапку сайта канонической, домашняя и кабинетно-каминная.
Кстати, никто не спросил. А что с шириной у нового макета? Жесткий в пикселях? Тогда скажите, сколько ))
По цветам уже высказались. Голубой не смотрится. Да и рыжиый/бежевый/коричневый я бы потемнее сделал.
ЗЫ Ad Block pwns ... Я на вашем сайте отключил, правда если платят за клики только, то смысла нет так страдать.
Макет куда симпатичней предыдущего варианта.
Вы ведь, все равно, Comic Sans не примените... (И заплакал)
Нельзя ли оставить оба варианта дизайна: старый и новый. Или хотя бы на время, и посмотреть какой народ предпочтёт?
А в комментах не нравятся кнопки управления, смотрятся инородно. Потому читаю с одного браузера, незалогиненым, а комментирую с другого.
А что? Жалуются пользователи модемов на 9600 бод?
имхо, не более того.
Но все-таки, существующая шапка - это тот приятный и уютный момент, по которому понимаешь на какой сайт зашел.
С теплоламповыми шрифтами
Маяковский Владимир
С нами
О, уже народ до меня все это сказал 😄 Теми же словами!
http://piccy.info/view3/10926250/0ab0fb0b762755658ff3063a0ca0b191/
http://piccy.info/view3/10926246/e45eb842577d78338927df50e13bfa3c/
Книжная и альбомная оринетанция экрана. Главная страница сайта.
Оринетанция, она самая. Где я раньше был...
Ну даже так читаемо. А если еще два раза тапнуть по рабочей области - она масштабируется ровно по средней колонке, как на моем скрине 😄
1. Не хватает воздуха между основной колонкой и правой. Визуально, расстояние между правой колонкой и краем такое же, как и между правой и основной колонкой, а хотелось бы - двойное расстояние между колонками (расстояние от правой/левой колонки до края умножить на два).
(Не поленился, взял линейку, и да, мне не показалось - отступ справа-слева 45 пикселей, а между колонками ещё меньше - 40 пикселей!)
Тогда материалы не будут подлипать друг к другу. А так выходит, что более яркая, визуально привлекательная реклама выглядит как часть статьи. Или не часть статьи, но всё равно - оттягивает на себя слишком много внимания от чтения. Я статью прочитаю, и если захочу, потом по баннеру схожу, но в первую очередь хотелось бы вдумчивого чтения статьи без отвлекания на рекламу. А так выходит, что вы провоцируете читателей на поверхностное чтение, "клиповое" восприятие. Ваш формат статей, к счастью, ещё не превратился в подобную современную SEO-шную фигню, на 75% состоящую из воды и только на 25% из полезной информации.
2. Примерно то же относится и к цветовым выделениям. Я понимаю, что дизайнеры сейчас на меня накинутся со словами "модульная сетка", но я бы выделил отдельным цветом колонку для основной информации и отдельным, более тёмным фоном (или такой же насыщенности, но другого цветового оттенка) - для дополнительной.
Пока что у нас выходит каша - глаз начинает читать статью.... и продолжает двигаться к тегам/жанрам/алфавиту.
3. Теги и пермалинки (господи, неужели кому-то в 2017 году ещё надо на странице делать пермалинк?!!) перенести вниз, в строчку с социальными кнопками, сделать float=right. Лично на мой вкус, мало кто из людей вообще кликает по тегам в названии статьи, такого типа горизонтальные связи работают мало. Хотя, если Метрика показывает, что есть значительный процент людей, которые любят побродить по сайту нетрадиционным методом, то маленькие ссылочки с тегами пусть ищут внизу статьи. Это совсем не та информация, которую нужно выносить наверх.
Я вообще приверженец минимализма. Если что-то можно выкинуть - то это нужно выкинуть.
Оно то конечно вроде бы и ничего. Старая шапка занимает много места. Мне нравится новая шапка, разве что цвет мне больше нравится старого меню (коричневый) и на нее бы втулил белые контуры картинки из старой шапки (снизу или сверху, минимизировав и деформировав). Но чисто ИМХО 😄
По мне так это просто ужас.
А что, народ массово за деревообразные комменты с плюсиками и минусиками?
По мне так это просто ужас.
Подыграю =+ Примитивно до жути (есть такое слово?).
я за деревообразное, ибо так проще понять кто на что кому ответил.
но я против "плюсиков-минусоков" - за этим в мордокнигу!
А что, народ массово за деревообразные комменты с плюсиками и минусиками?
По мне так это просто ужас.
Я в принципе - за иерархию комментов и ветки (как в ЖЖ всегда было), но это нормально работает только в ЖЖ-шно-авторушно-mailinglist'овом "дизайне" (без ограничения по ширине). Когда у нас есть ограниченной ширины столбец, делать в нём иерархические комменты чревато тем, что особо плодовитые срачи могут сплющиваться в ничто по мере нарастания "глубины мысли".
Поэтому я, наверное, поддержу противников древовидности. Или попрошу сделать иерахию уровня в 3, а дальше - линейно. И чтобы схлопывать можно было ветку.
Но одно напрягает так, что даже в срачи по поводу Украины и гомосеков влезать не буду - конченое, ублюдочное, лайкодрочерское дерево комментов. Это просто п...ц, извините за выражение.
Я бы вообще ничего не трогал. Читаю и с телефона 4.5, и с компа - ни там ни там проблем нет.
Ну и шапку оставить - он реально классная.
Читаю с телефона 5.5 - всё очень мелко!
Вообще-то там всего один уровень. Но если даже это отвращает вас от того, чтобы влезать в срачи про гомосеков...
Да, есть такое.
Смена шрифта больше всего заметна, но совершенно не очевидно, что стало лучше.
Ну и реально все хорошо. Получился такой легкий рестайлинг. И нашим и вашим. Сочетания цветов/шрифтов в конце концов подберутся.
А картинки в шапке весят всего 30кбайт. На скорость загрузки точно не влияют. Ну можно для мобильной версии убрать или другую сделать
И я бы с удовольствием увидел в тегах такие штуки, как награды и номинации картины на всякие разные кинопремии.
Ну и текущий цвет шапки - деревянный - "теплее" - чем шоколадный на эскизе
А в целом мелочи упорядоченны, мне нравится
голосую за оставить шапку "тёплоламповую" как есть! "времени загрузки" не чувствую, а атмосферности добавляет реально )
правда, я только на стационарном компьютере читаю (на работе и дома), мобильными "гады-же-они" не пользуюсь, может, комуто картинка критична по траффику...
Игрок: И нынешняя главная страница сайта мне нравится больше всего. Сейчас еще раз оценил - просто красота: ничего лишнего.
+100500!!! 😉
Как вариант - теплоламповую, а при скроллинге уменьшать.
И нынешняя главная страница сайта мне нравится больше всего. Сейчас еще раз оценил - просто красота: ничего лишнего.
1) Такие оттенки синего на кремовым для меня плохо читается.
2) У меня есть мысль, что шрифты "с завитушками", по типу Times New Roman уже отстали от современности. Выглядят они устаревшими, а современные экраны уже позволяют комфортно читать и без них.
Точно. Нынешний оттенок синего лучше.
Согласен, мне тоже не нравится.
mmx: У меня есть мысль, что шрифты "с завитушками", по типу Times New Roman уже отстали от современности. Выглядят они устаревшими, а современные экраны уже позволяют комфортно читать и без них.
Традиционно основной текст делают без засечек, заголовки - с засечками.